UI屏幕自适应
基础概念
面板基本

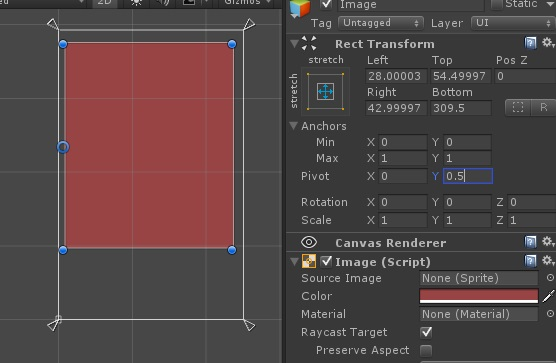
当我们点击一个GUI物体是它具有的属性为:
Rect Transform:继承自Transform组件,它表示的是控件的Location位置,和一些基本的属性。这个控件的参数类型会随着锚点情况而改变,具体在下一节展示。
Pivot:设置轴心(不是蓝色的,那个叫中心锚点)的位置,中心点的位置【0,0】表示的是控件的左下角的位置,【1,1】表示的是右上角的位置,【0.5,0.5】表示的是图像中心的位置。
Anchors:它的取值和Pivot一个逻辑,也是0~1之间。Min点和Max点是2个点,2个点可以沿着x、y方向,确定出一个矩形。而这个矩形的4个点就是4个锚点。我们也可以直接拖动画面的锚点来快捷设置。
Pivot 和 Center
Pivot上面说了,是轴心,可以自己在Rect Transform的面板里设置;
Center是中心,是在Unity中根据模型的mesh信息计算得到的中心位置,是所有物体共同的中心,如果同时选中了多个物体,则坐标是所有模型共同参与计算出来的坐标。
Center是由Unity计算出来的而不是设置出来的。Pivot在锚点重合情况下,代表着PosX和PosY画出来的的点。
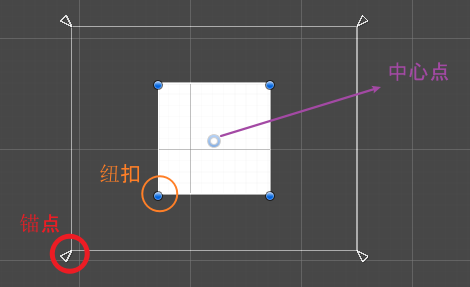
锚点、纽扣和中心点(Center)

这里先对3个点下定义,下面一节进行讨论。
单击图形显示着的的小篮圈,到底表示的是Pivot还是Center,是在Unity里设置的,两者完全不是一个东西。设置的话,在Global边上的选项里选择即可。
正常的二维UI,中心点总是在正中间,而轴心就可以自己设置了。
自适应
情况一:两个锚点重合
描述
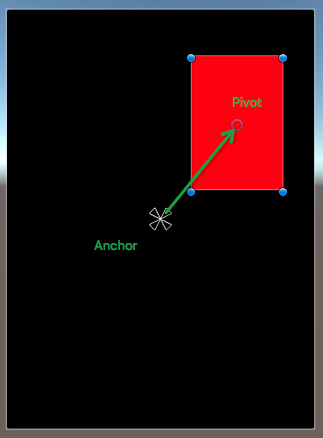
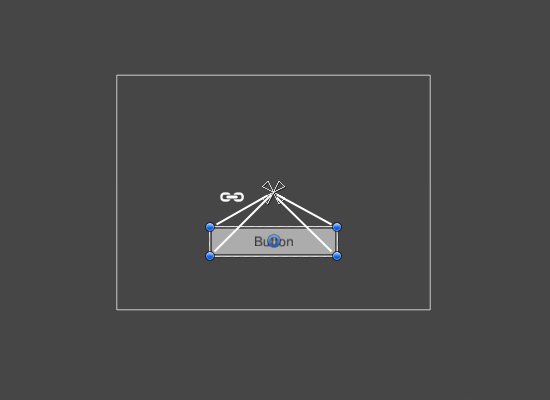
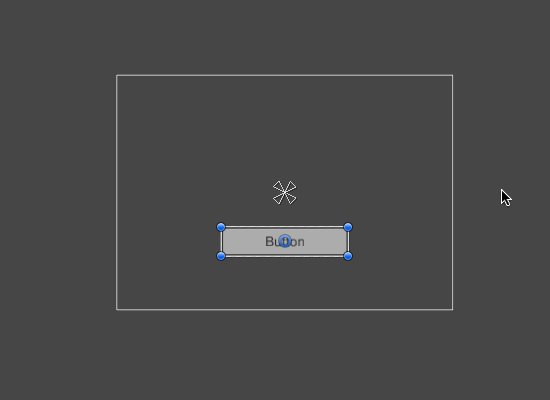
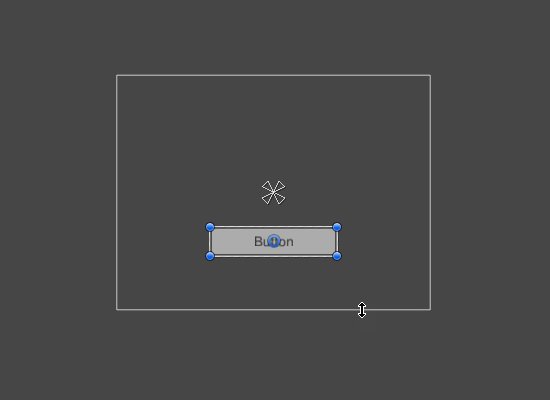
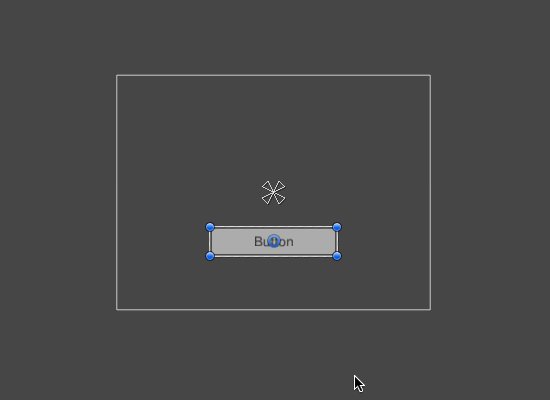
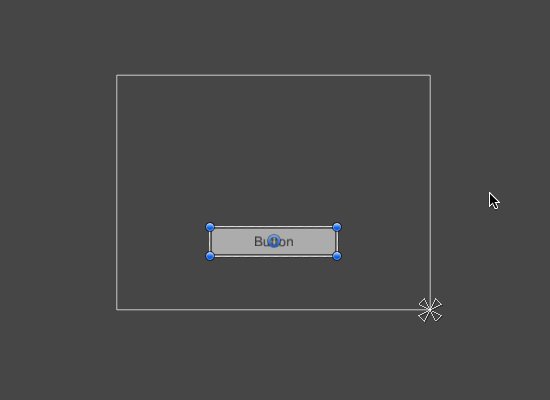
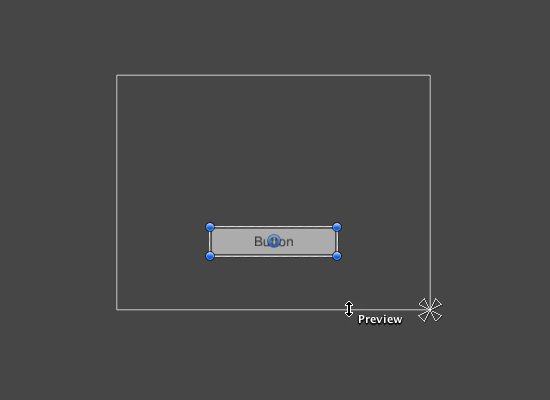
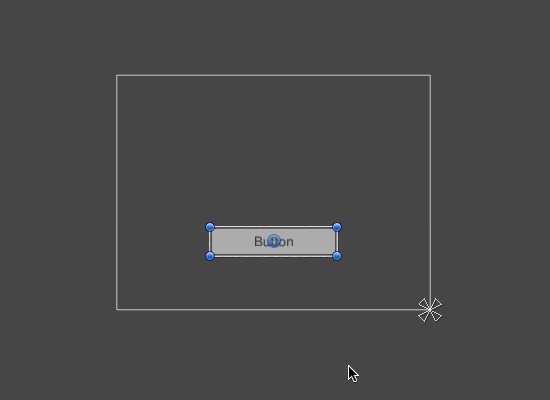
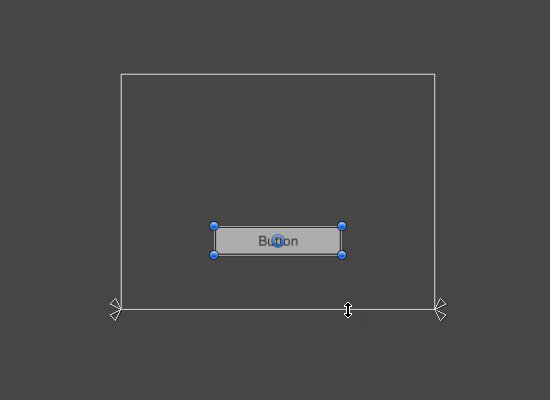
两个锚点重合的情况,Image UI(也就是红色Image)的锚点和Pivot连成一条线,这条线会永远保持(也就是两点的距离会永远保持)。在这种情况下调整画面,Image UI不会变形,只会根据Pivot点到Anchor点的距离一致的原则调整位置。

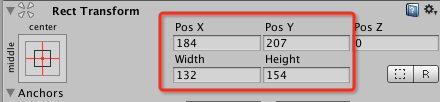
一个值得关注的点是,此时Image UI的Rect Transform控件是Pos + Width,Height的组合。这个PosX和Y,指的是Anchor和Pivot之间的相对位置。

示例动图


情况二:锚框
描述
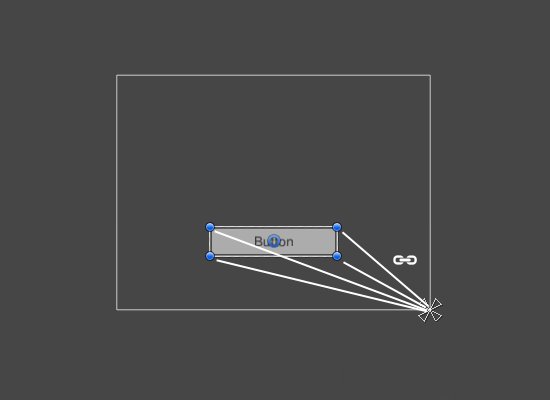
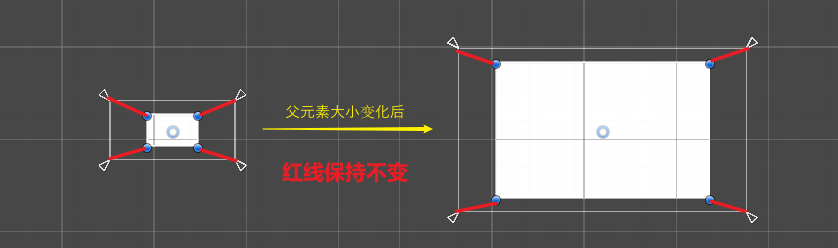
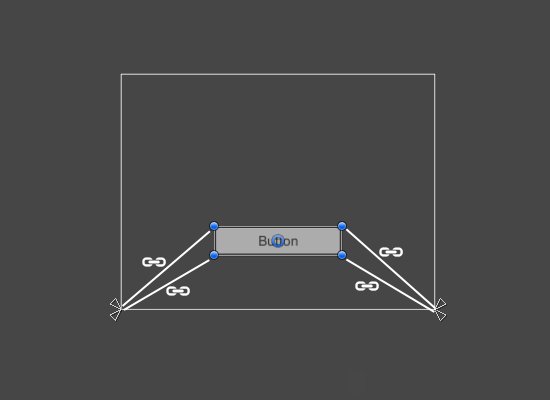
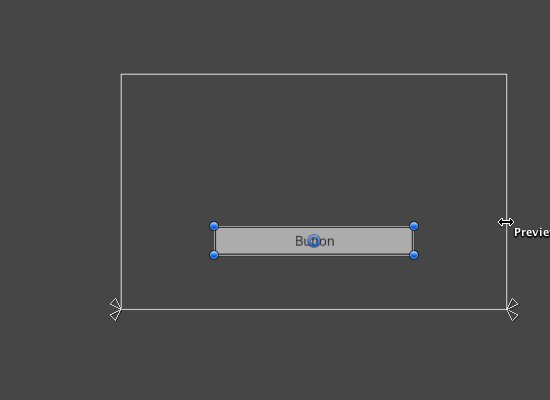
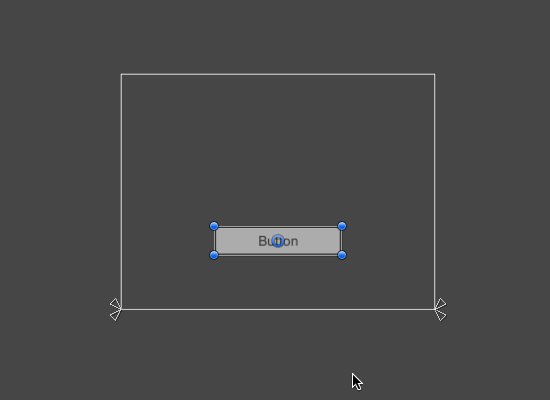
当两个锚点(AnchorMin和AnchorMax)不重合时,两点就会确定一个矩形,这个矩形就是我们的锚框。这种情况会保持锚点到纽扣的距离保持不变。
此时Image UI的Rect Transform控件是Left,Top + Right,Bottom的组合。

这四个点什么意思呢?是纽扣的相对位置,相对的是锚点组成的坐标系。看下图:

所以明白了,锚点到纽扣的距离保持不变,那就意味着4条(图中2条以及左上右下未画出来的)绿线始终保持不变。同时意味着,代表这4个点相对位置的Rect Transform控件里的Left,Top,Right,Bottom值也都不变。

示例动图

anchoredPosition属性
他本身是一个点,如果在AnchorMin和AnchorMax是重合的场合(情况一)下,anchoredPosition就是表示锚点到Pivot的位置。
但是如果AnchorMin和AnchorMax不重合的时候(情况二),anchoredPosition就比较复杂了,在这种情况下,Unity会根据Pivot、AnchorMin和AnchorMax计算出一个锚点,然后在通过Pivot和锚点来得出anchoredPosition的位置。
offsetMin和offsetMax详解
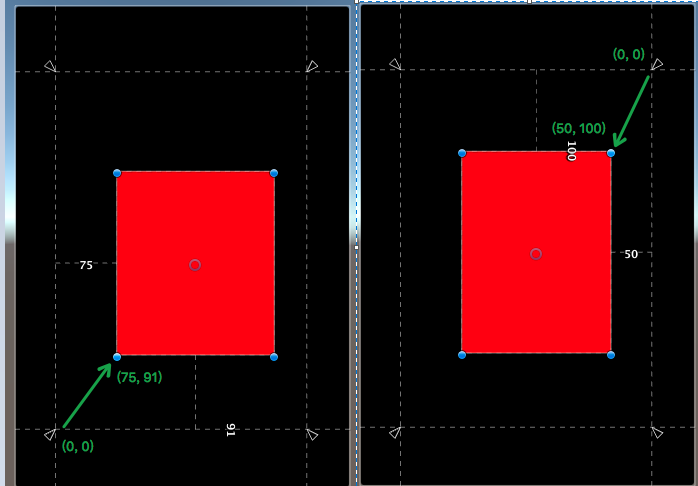
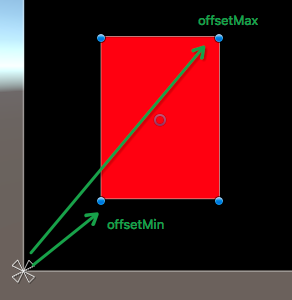
offsetMin和offsetMax这两个属性。其中offsetMin表示物体(本文中的红框)左下角相对AnchorMin的偏移,offsetMax表示物体右上角相对AnchorMax的偏移。
情况一 anchor(0, 0):

情况二 anchorMin(0,0) anchorMax(1,1):

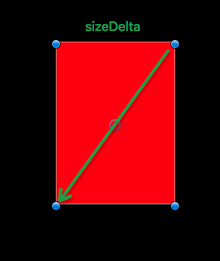
sizeDelta详解
sizeDelta就是offsetMax - offsetMin的值,即物体左下角到右上角的变量:

画布缩放器 Canvas Scaler
Canvas新建时自带的脚本,专门解决屏幕适配问题的脚本,负责伸缩所有UI对象。以下内容主要取自Unity中文手册。

三种模式:
| 属性 | 功能 |
|---|---|
| UI Scale Mode | 确定画布中的 UI 元素的缩放方式。 |
| Constant Pixel Size | 无论屏幕大小如何,UI 元素都保持相同的像素大小。 |
| Scale With Screen Size | 屏幕越大,UI 元素越大。 |
| Constant Physical Size | 无论屏幕大小和分辨率如何,UI 元素都保持相同的物理大小。 |
一般来说的配置方案是:
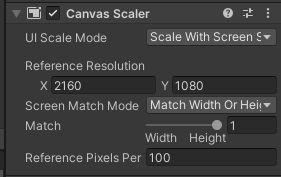
Canvas Scaler 选择 Scale With Screen Size
Screen Match Mode 选择 Match Width Or Height,
横屏游戏比例设为1,即只和高度进行适配;
竖屏游戏比例设为0,即只和宽度进行适配。
1、Constant Pixel Size
一般美术拿它来做缩放图片,因为不同Size不失真。
使用 Constant Pixel Size 模式时,可在屏幕上按像素指定 UI 元素的位置和大小。这也是画布在未附加任何画布缩放器时的默认功能。但是,借助画布缩放器中的“Scale Factor”设置,可以向画布中的所有 UI 元素应用常量缩放。
| 属性 | 功能 |
|---|---|
| Scale Factor | 按此系数缩放画布中的所有 UI 元素。画布的缩放比例。默认况下为1,表示正常大小。 |
| Reference Pixels Per Unit | 如果精灵具有此“Pixels Per Unit”设置,则精灵中的每个像素将覆盖 UI 中的一个单位。每单位代表的像素量。 |
2、Scale With Screen Size
使用 Scale With Screen Size 模式时,可以根据指定参考分辨率的像素来指定位置和大小。如果当前屏幕分辨率大于参考分辨率,则画布会保持只具有参考分辨率的分辨率,但是会放大以便适应屏幕。如果当前屏幕分辨率小于参考分辨率,则画布会相应缩小以适应屏幕。
如果当前屏幕分辨率的宽高比与参考分辨率不同,则单独缩放每个轴以适应屏幕会形成非一致缩放,通常不希望发生这种情况。相反,ReferenceResolution 组件会使画布分辨率偏离参考分辨率,以便遵循屏幕的宽高比。可以使用 Screen Match Mode 设置控制此偏离的行为方式。
| 属性 | 功能 |
|---|---|
| Reference Resolution | UI 布局设计的目标分辨率。如果屏幕分辨率较大,则 UI 会放大,如果较小,则 UI 会缩小。 |
| Screen Match Mode | 在当前分辨率的宽高比不适应参考分辨率时,用于缩放画布区域的模式。 |
| Match Width or Height⭐常用 | 以宽度、高度或二者的某种平均值作为参考来缩放画布区域。 |
| Expand | 水平或垂直扩展画布区域,使画布不会小于参考。 |
| Shrink | 水平或垂直裁剪画布区域,使画布不会大于参考。 |
| Match | 确定是否以宽度、高度或二者的某种平均值作为参考进行缩放。 |
| Reference Pixels Per Unit | 如果精灵具有此“Pixels Per Unit”设置,则精灵中的每个像素将覆盖 UI 中的一个单位。 |
3、Constant Physical Size
使用 Constant Physical Size 模式时,可按物理单位(如毫米、点或派卡)指定 UI 元素的位置和大小。此模式要求设备正确报告其屏幕 DPI。对于不报告 DPI 的设备,可以指定回退 DPI。
| 属性 | 功能 |
|---|---|
| Physical Unit | 用于指定位置和大小的物理单位。 |
| Fallback Screen DPI | 在屏幕 DPI 未知时采用的 DPI。 |
| Default Sprite DPI | 用于精灵的每英寸像素,使其“Pixels Per Unit”设置与“Reference Pixels Per Unit”设置匹配。 |
| Reference Pixels Per Unit | 如果精灵具有此“Pixels Per Unit”设置,则其 DPI 将与“Default Sprite DPI”设置匹配。 |


