Unity中如何把RGB图和Alpha图分离的图片还原
Unity中如何把RGB图和Alpha图分离的图片还原
一.RGB图、Alpha图简述
RGB图
RGB图是指由红、绿、蓝三个基本色光按不同比例合成的图像,是最常见的彩色图像。RGB图像的每个像素点由三个通道的颜色值组成,通常用三元组(R,G,B)表示,其中R表示红色通道,G表示绿色通道,B表示蓝色通道,三个通道的值均为0-255之间的整数。
Alpha图
Alpha图是指一种用于描述图像透明度的图像格式,通常用于PNG格式的图像中。Alpha图像的每个像素点也由一个通道的值表示,通常用A表示,取值范围为0-255,0表示完全透明,255表示完全不透明。
二.为什么需要拆成2种图打包?
1.ETC不支持透明通道
ETC是一种Unity支持的贴图压缩格式,用于安卓设备,不过目前不支持ETC2的已经少到可以忽略了。
- ETC:不支持透明通道,被所有 android 设备支持
- ETC2:支持透明通道,Android 设备的 GPU 必须支持 OpenGL es 3.0 才可以使用,对于不支持的设备,会以未压缩的形式存在内存中,占用更多内存
- PVRTC:所有苹果设备都可以使用,要求压缩纹理长宽相等,且是 2 的幂次(POT,Power of 2)
- ASTC:高质量低内存占用,未来可能普遍使用的压缩格式,现在有一部分机型不支持
2.对ios机上内存占用与素材清晰度之间的平衡问题的一种优解
一般来说,目前 Unity 的手机游戏 android 上非透明贴图会使用 RGB Compressed ETC 4bits,透明贴图可以使用 RGBA Compressed ETC2 8bit,iOS 非透明贴图使用 RGB Compressed PVRTC 4bits,透明贴图使用 RGBA Compressed PVRTC 4bits。
这里的 bits 概念的意思为:每个像素占用的比特数,举个例子,RGB Compressed PVRTC 4bits 格式的 1024x1024 的贴图,其在内存中占用的大小 = 1024x1024x4 (比特) = 4M (比特) = 0.5M (字节)。
我们可以看到,在 iOS 上,非透明贴图和透明贴图都是 4bpp(4bits per pixel)的,多了透明通道还是一样的大小,自然 4bpp 的透明贴图压缩出来效果就会变差,而实机上看确实也是惨不忍睹。这是第一个问题的答案。
要解决上面图片模糊的问题,可以有这些做法:
- 透明贴图不压缩,内存占用 32bpp
- 分离 alpha 通道,内存占用 4bpp+4bpp(或 4bpp+8bpp)
显然第一种是不靠谱的, 32bpp 的内存消耗对于手机来说过大了。所以就需要拆分。
三.如何还原
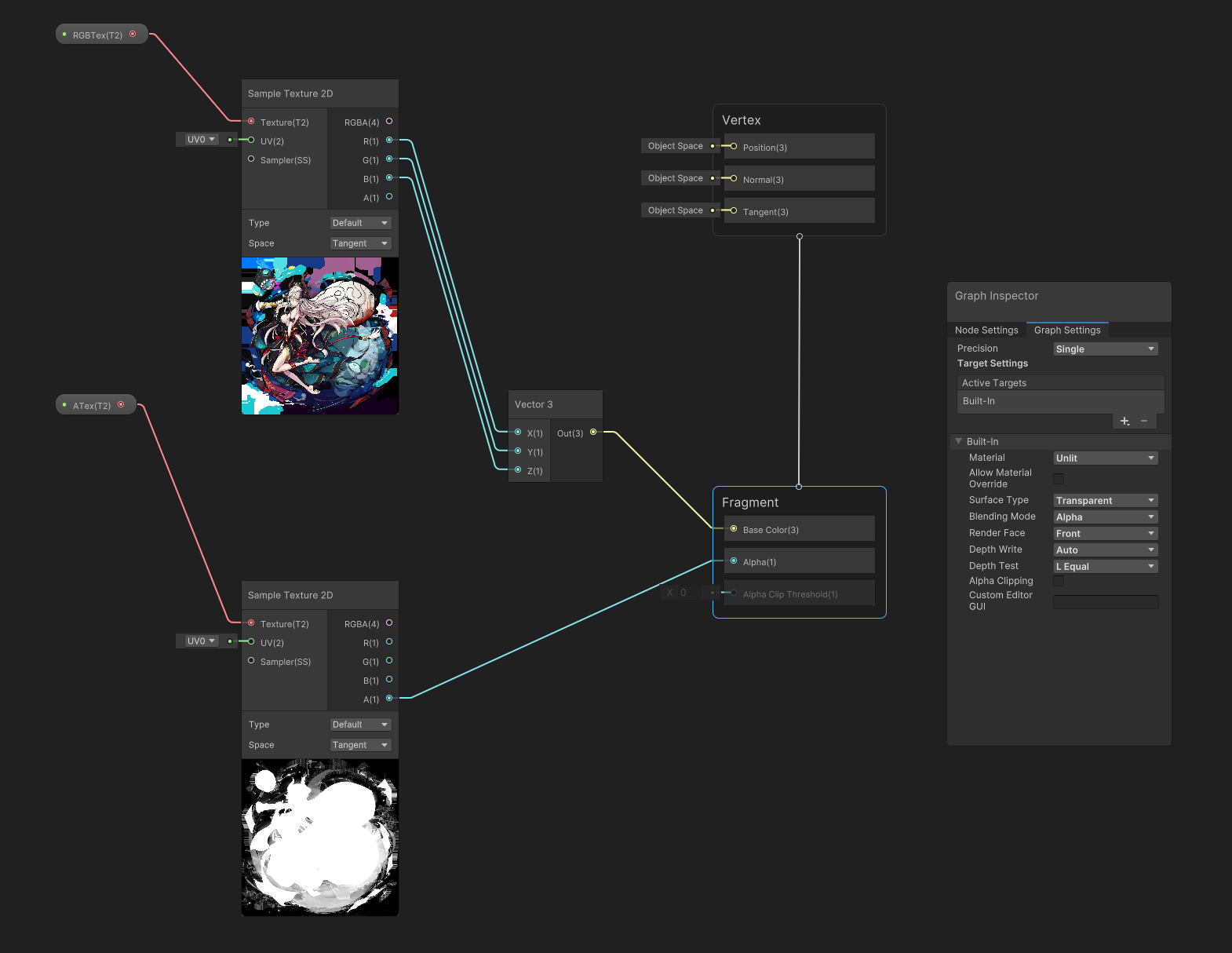
我现在通过解包拿到的就是2张图,一张rpg图,一张alpha通道的图,带梯度(并不是01非黑即白图)。还原有2种方式,1是可以ps之类的将图片遮罩还原,2是可以通过写shader,采样rgb图的rgb数值和aplha图的a数值,作为最终输出。这里只介绍第二种,我用的shader graph。
1.导入2张png,转成sprite,alpha图的 Alpha Source 设置为 From Gray Scale 。
2.写shader,并将shader绑到material上,注意 Surface Type 要选择 Transparent 模式,不然会被当做01图用。

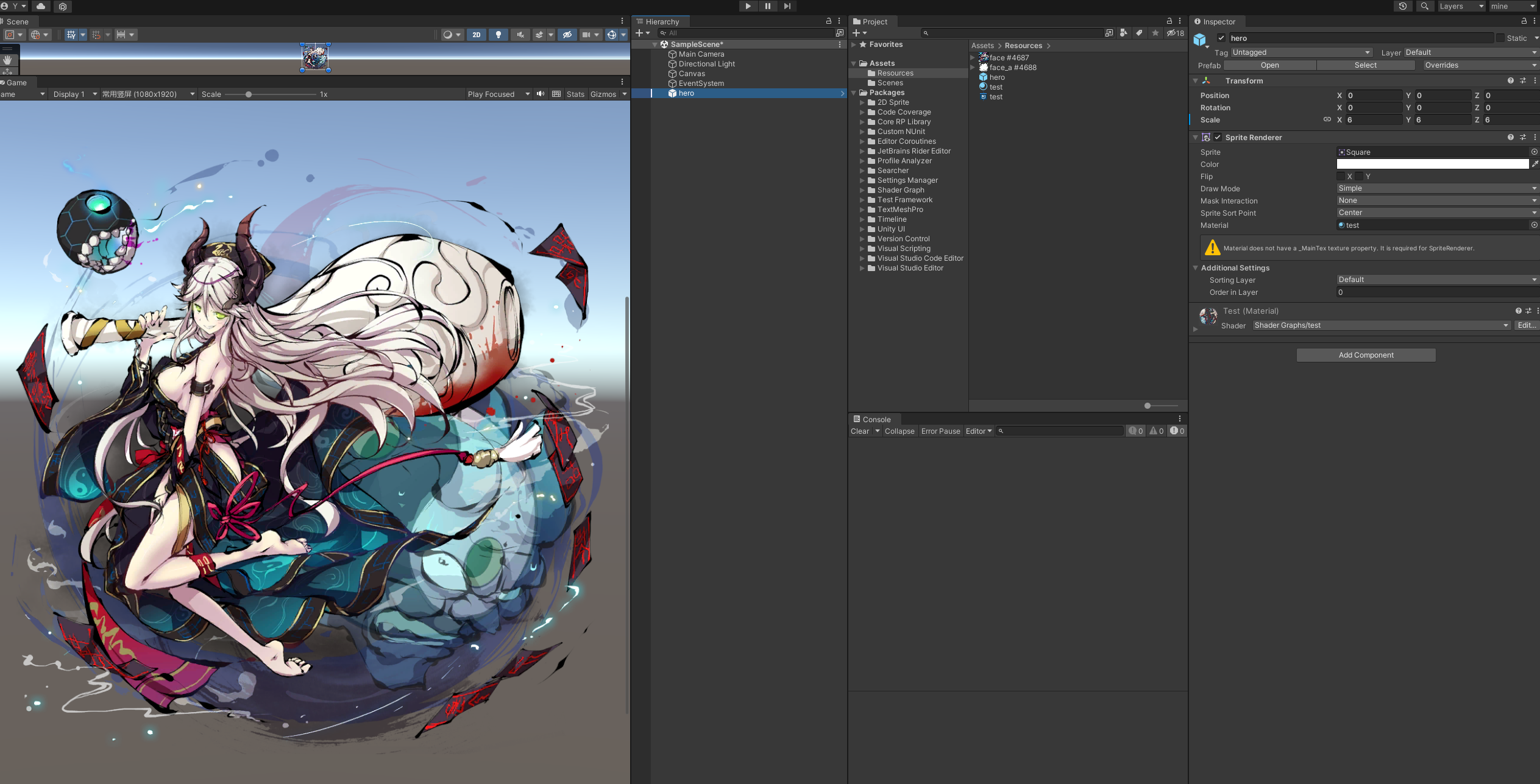
3.新建一个sprite2D,给配上材质就ok了,效果还是不错的

四.如何拆分打包
如何拆分打包:https://www.gameres.com/872788.html
五.如何通过PS还原
又回来补PS版本的了…因为解包下来游戏内容上千张图集,很多都甚至需要手动拆分成散图,实在是不想自己干,还是用PS还原png透明图交给别人吧。
1.把RGB图扔到ps里,点击“添加蒙版”。
2.在图层中选中“蒙版”,保持选中的状态下,点击“通道”,可以看到有“图层 蒙版”这个图层,把前面的眼睛点开。
3.去复制alpha图,粘贴到这个蒙版图层里。


